Wir entwickeln unser Logo und Design — Teil 2
Hier im Teil 1 ist der Weg der Logoentwicklung im Forum und durch Birgits Arbeit bis zur Entscheidung der Grundform sowie der Farbe dokumentiert. Wir waren angelangt bei: so, und welche Schrift? 8 Entwürfe mit verschiedenen Schriftarten standen im Forum, von Birgit mal in die Arena der Mixxt-Plattform geworfen.
Wie ging es seitdem weiter und was ist noch alles zu entscheiden …
Shadow Tag, aber bitte mit ohne Shadow
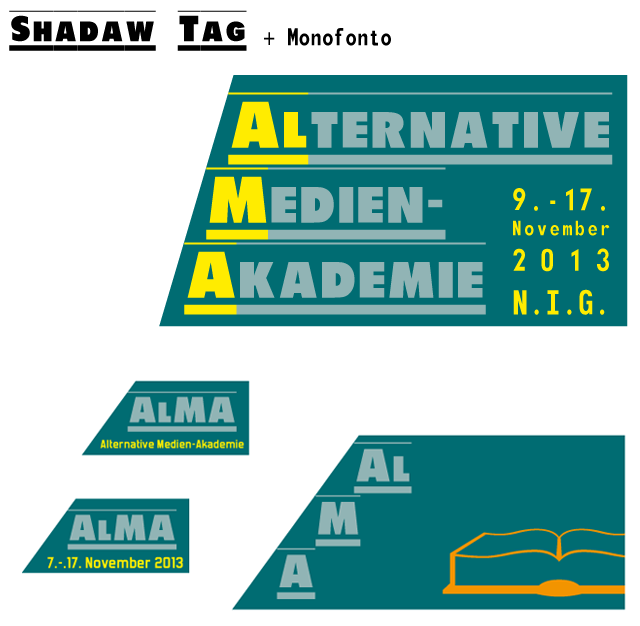
Schriftentscheidung: Shadow Tag + Forgotten Futurist. Freie Schriften selbstverständlich. Zuerst steht Shadow Tag im Zentrum.

Zu den beiden Linien gibt es freilich unterschiedliche Meinungen. Über den Schatten des Logos wird debattiert. Die Abstimmung mit der zweiten Schrift für Zusatztexte wird in Frage gestellt, ist aber nachrangig. Birgit adaptiert je nach Wünschen und Bemerkungen im Forum verschiedene Versionen zur Ansicht.
Farben kommen ins Spiel. Kombinationen von Shadow Tag mit anderen Schriften werden durchgespielt. Der Schatten des Logos wird abgewählt, der spitze Winkel des Trapez in Frage gestellt. Ins Forum geworfene Ideen von Icons visualisiert, die aus dem Logorand in das Trapez hineinreichen …

Zwischenzeitlich landen manche Entwurfsstadien auf der neu eingerichteten Facebook Seite der Alternativen Medienakademie. Und irgendwann sieht das Logo dann so aus, wie hier auf der website nun seit bald einem Monat zu sehen.
Icons für einzelne Leisten der AlMA
Birgit macht Pause und fährt ans Meer. Johannes übernimmt und spielt weiter gesammelte Ideen durch …
![]()
… sowie Ideen, wie wir die Kooperation zwischen KriLit und AlMA mit den Logos verbinden könnten, schließlich brauchen wir bald einmal Banner …

Und Johannes hat dann auch ein paar Farbschema Online Generatoren aufgetrieben!
Farbschema gefragt (offen, to do)
Das müssen wir als nächstes festlegen. Nicht nur, damit nicht alles in diesem grün untergeht, sondern auch, weil wir schleunigst mal Plakate und Flyer entwerfen müssen!
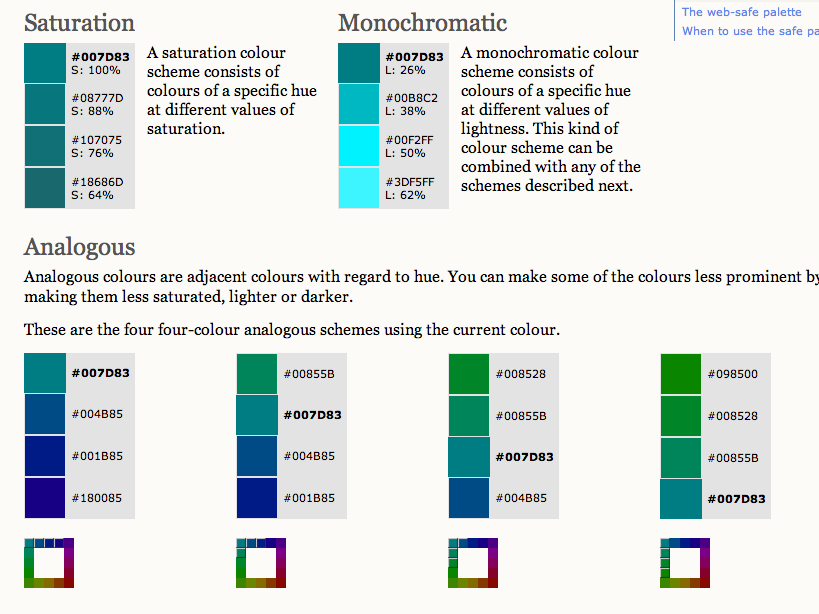
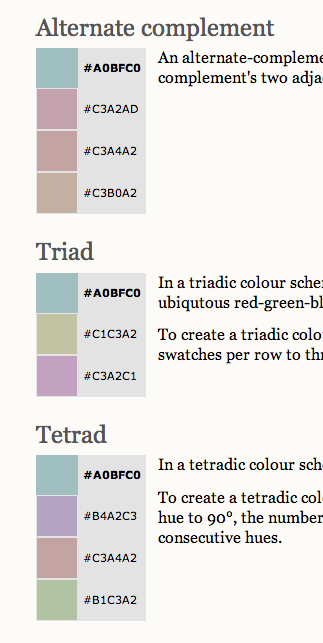
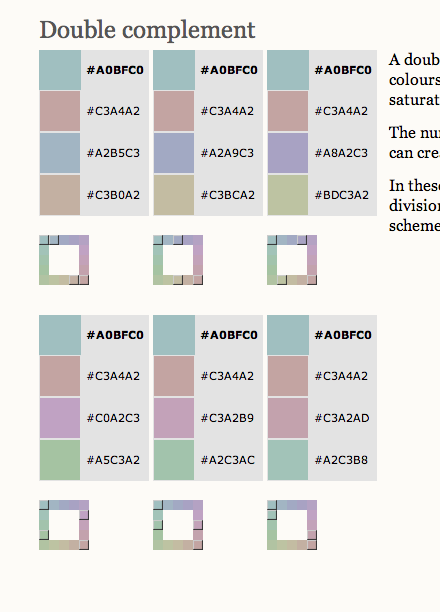
Unsere Grundfarben da mal in den Malfarbenkasten geworfen, spuckt der „limov.com“ Generator online diese Vorschläge aus, zuerst an Komplementärfarben ..
… und dann noch diese Paletten …

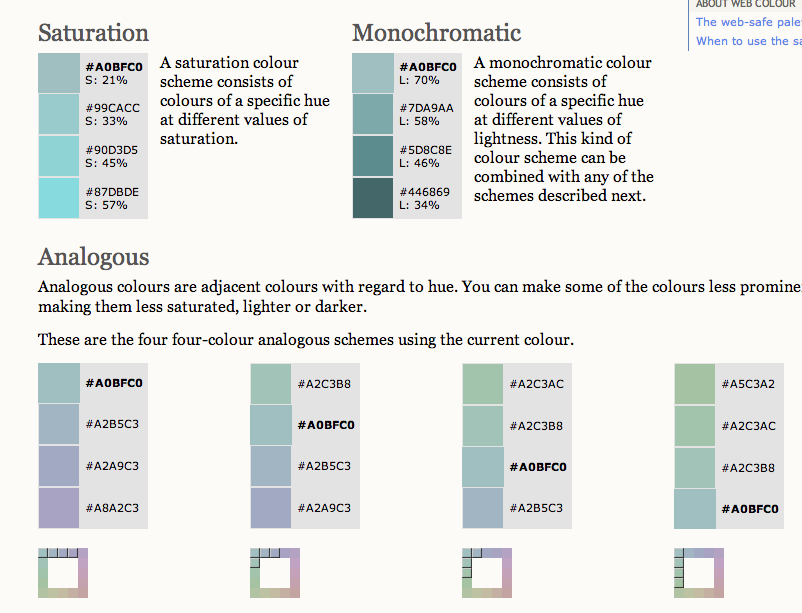
… oder vom graugrün ausgehend …

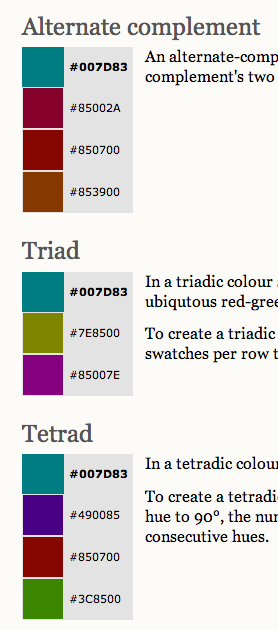
… und schließlich das da …


Any ideas, feedback or comments?


mir gefällt irgendwie der „Triad“ ansatz, wenn ich mir flyer oder plakate vorstelle.
ziemlich auffällig, knallig.